Manage Look & Feel in Red Bee Apps¶
With the App Management by Red Bee you can create the look and feel you want for your apps. All apps show the same content, but with our frontend you will receive a look and feel that is true to each specific platform.
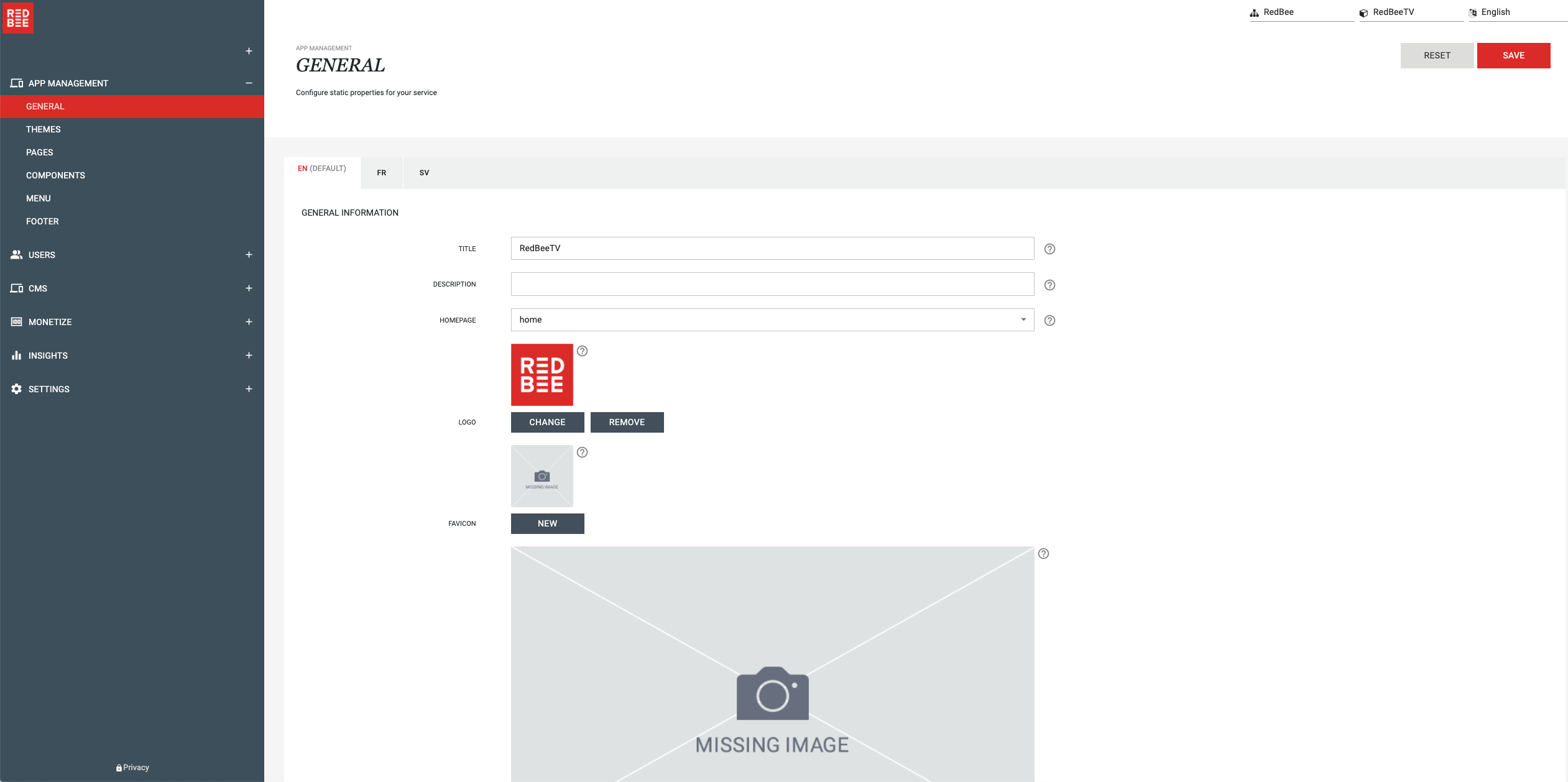
General¶
Select General from the left side menu to manage the static information in the apps. Here title of the service, which page is the home page, logos and contact information among other things are added.

- Title: Pick a name for your service - this will be displayed in the tab of a web browser
- Description: Add a description - this will be displayed when you share your URL to the world
- Homepage - if you already have managed to create some pages, you can select here which of the pages will be the home page, ie the first page showing once a user has entered your app.
- Add a logo - this will be the logo displayed inside your app in the upper left corner
- Favicon - Can be added if you prefer another icon than the logo in the browser tab
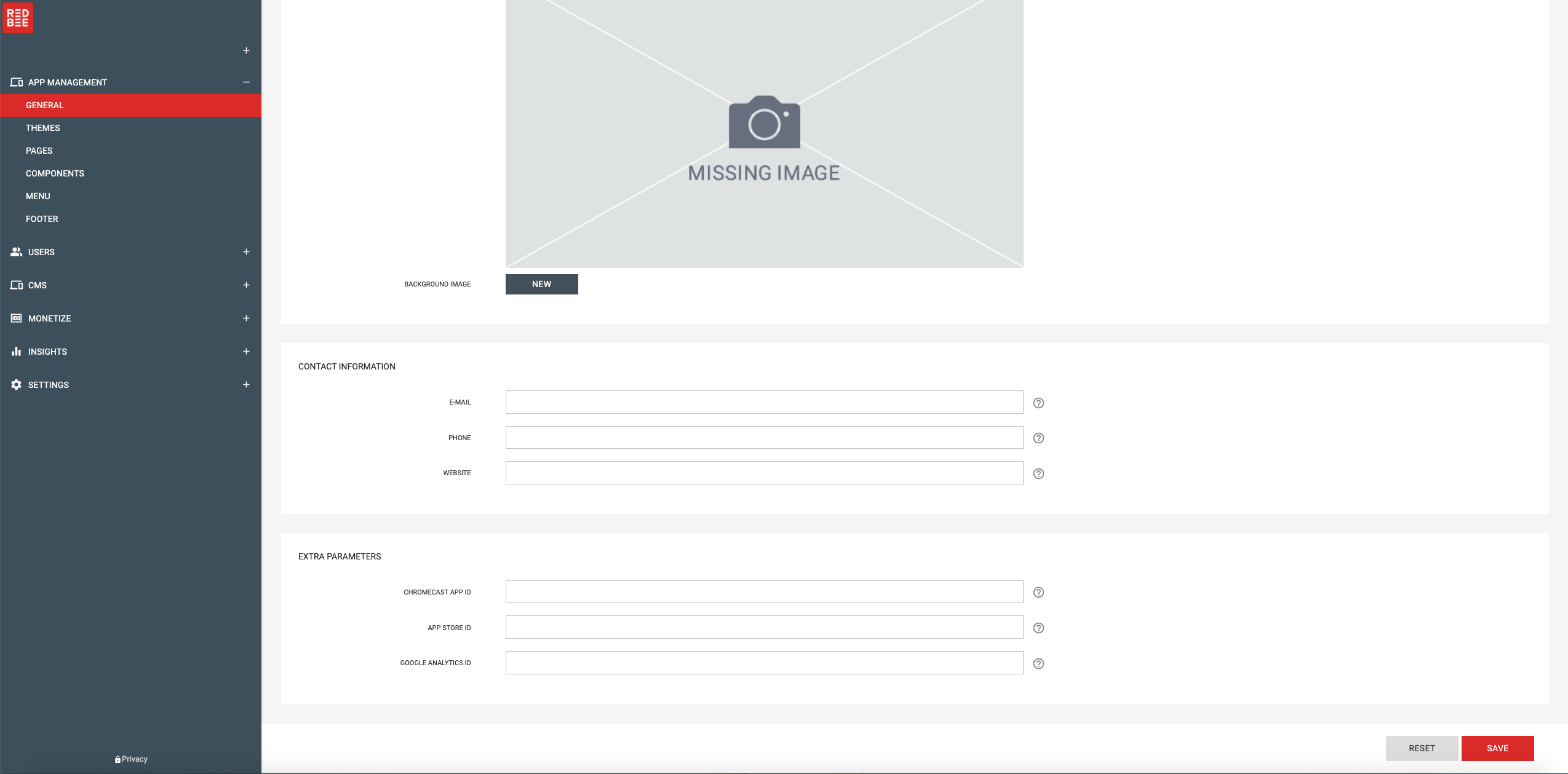
- Background image - This is the image that is show when a person is referred to the Sign Up page. This is especially important to add if your service is locked behind a login wall before the consumer can browse your content
- Contact information - the information that is displayed inside your apps for contacting you as a service provider.
- Chromecast received ID - if you want your service to be casted to a Google Chromecast, you need to have a reveiver ID
- Apple AppStore ID: If you have an iOS app and the user finds your service through the web, this field filled in will enable that the user will get the suggestion to download your app from AppStore or open the content on the app if they already have downloaded it
- Google Analytics- If you want additional tracking, you can add your Analytics ID

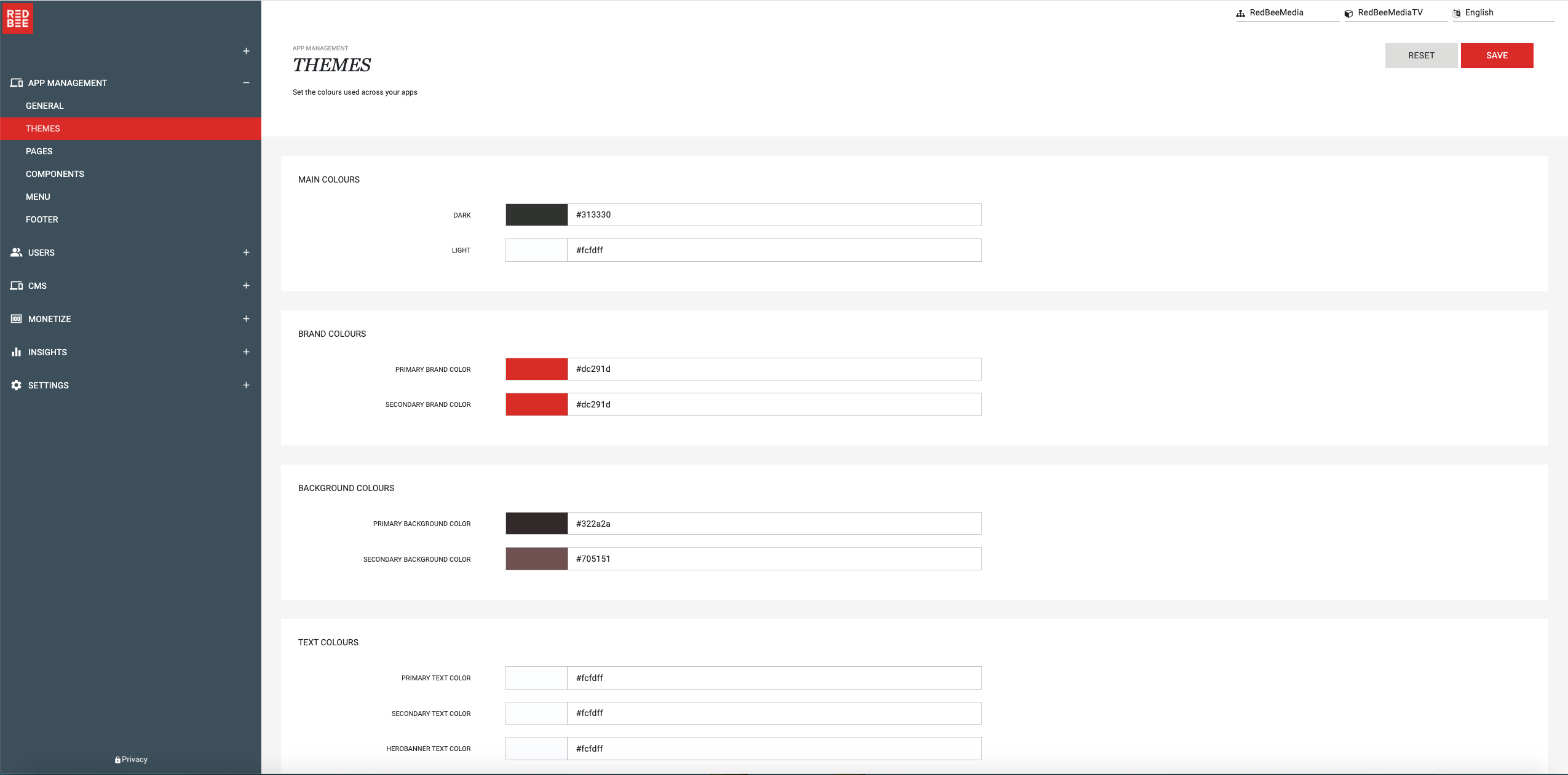
Build your App Themne¶
By selecting menu Theme in the left side menu, you will be able to adapt the colour scheme and feel Here you will get a selection of different colour codes and positions.
| Theme name | What is changed |
|---|---|
| Dark | Not used in the Red Bee provided apps |
| Light | Used as the highlighting colour in text shadows and icons through out the app |
| Primary brand color | This color is used to make the app become more lively and are used on some text, buttons etc |
| Secondary brand color | Not used by Red Bee provided apps |
| Primary background color | The background color throughout the app, needs to be different to make the text color pop |
| Secondary background color | Used in overlays on web and on menus in mobile apps |
| Primary text color | All the text color on titels, detail pages meta data etc |
| Secondary text color | Not used by Red Bee provided apps |
| Hero banner text color | If you tend to use a lot of hero banner images that are the same colour as your primary text colour, you can pick a different color that can be used on the hero banner area |
| Error | The error code color that appers inside your app |
| Light | The success code color that appers inside your app |
| Warning | The warning code color that appers inside your app |